How to add Custom CSS in blogger
Every blogger will get problems with responsive and styles while they running website because we will add so many custom code in posts and videos etc. so that the responsive will be lose for some posts at that time we can take custom code and we can apply to blog to set them as looks better. For example, YouTube videos will not allow as responsive for some templates at that time we can add custom CSS code of video-responsive style sheet to our blog.

We don’t need to go for edit html to add custom css files into your blog. If you don’t have knowledge on coding and where to place the css code and style codes, entire site may be disturb. So that I have given simple technique to paste copy code from single place to apply automatically to the blog style sheets. Follow below step by step methods and live demo to know how to add custom style sheets to BlogSpot blogger
How to add CSS in Blogger Template
Live Demo
- Log on to blogger
- Open your blog which want to add custom css code on it
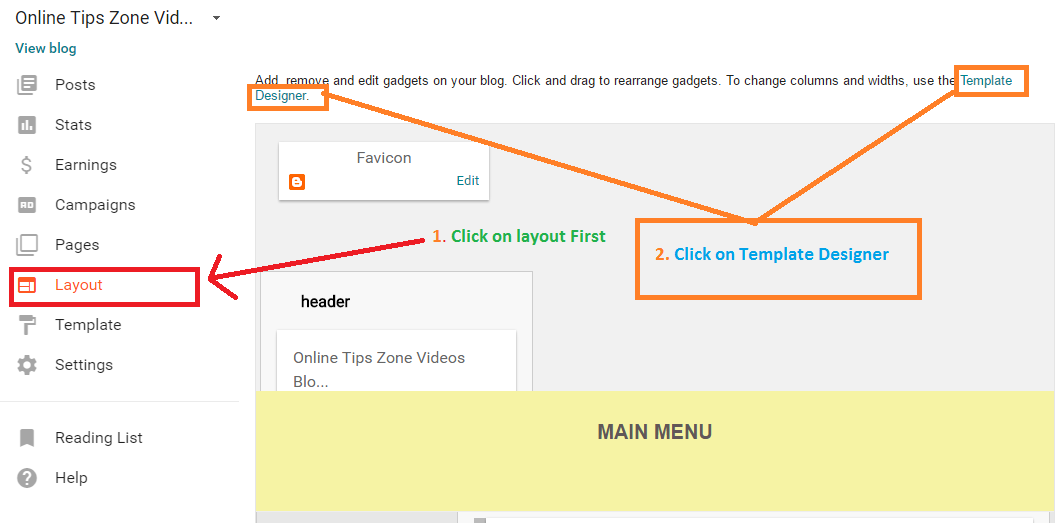
- Open layout from the left side menu
- There you can see theme/template designer link on top of layout section like shown in screen shot. Click on it new tab will come with editor section

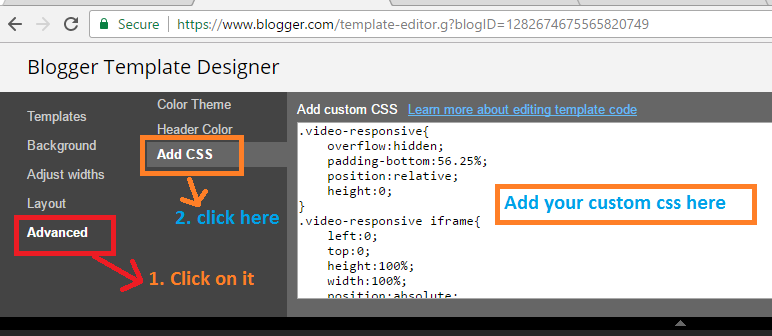
- There you need to click advanced tab first
- Now click on add css code tab
- Empty box will come after you clicked on add CSS code

- Click on Apply to blog after you added codes and style sheets (Apply to blog will be at right top corner on your screen)
Like this we can add custom CSS style sheets in blogger even we don’t have knowledge on coding. For blogger more tips and tricks, like and follow us on facebook, twitter and YouTube




Post a comment
Your email address will not be published. Required fields are marked*